Overview
This project aims to control home devices/appliances wherever you are as long as you’re connected to Facebook Messenger. Using Facebook Messenger is somehow convenient since, in the Philippines, we have access to free Facebook and Messenger apps. So, there’s no need to find a wifi hotspot or to fill your sim card with electronic load (e-load). The chatbot you’re talking in Messenger will send a POST request to IFTTT, and IFTTT will trigger the toggle button (on/off) in Adafruit IO. Adafruit IO then sends a character in a form of 1/0 (on/off) to the ESP8266 NodeMCU board, which toggles the relay pin.
Hardware Components
You can buy all this Hardware at Createlabz.
Software Components
- Arduino IDE
- Facebook Messenger (website, application)
- Adafruit IO
- Chatfuel
- IFTTT
Application Discussion
Internet of Things (IoT)
Internet of Things is the new hype of automation technology in many different industries. It is a growing potential that will soon change the way how we live, study, and work. It can also be used in our homes. In a single click, you can monitor and control certain home devices while you’re kilometers away from home. The basic principle of it is a “thing” is controlled and/or connected by/to the Internet. The control can either root from a web-based service or from the end user themselves, the people.
For this project, we are going to control a home device using Facebook Messenger as the main user interface. The IoT system for this project is shown in the image below.

As you type certain keywords in Messenger, Chatfuel or the chatbot will recognize keywords to trigger a certain Artificial Intelligence (AI) block. If that block is called, the JSON API in that block will send a POST request to IFTTT. IFTTT is a free web-based service that creates simple conditional statements (If This Then That) called Applet that will trigger once a request has been made. IFTTT will then send a value or data to Adafruit IO (specifically in Adafruit IO Feeds) so that a certain dashboard block will be activated. The Adafruit IO then sends a character to the NodeMCU board (Subscription), so that the device connected to that board will activate or deactivate, through MQTT or Message Query Telemetry Transport. You can also send data from the board to Adafruit IO using MQTT (Publish).
Message Query Telemetry Transport (MQTT)
You might’ve heard of or used HTTP (Hypertext Transfer Protocol) in the past. Well between the two, MQTT is a lot faster than HTTP when connecting to a network. Although HTTP is used for transferring heavy data to an online server, getting data takes a lot of effort and time to do that. HTTP will always ask if there are changes in the server so that it can get data, also known as pull updates. Pull updates check slowly (every n minutes) and/or is power consuming.
For MQTT, it is suitable for this kind of IoT project since we only publish (send data from Arduino to the server) and subscribe (get data from the server to Arduino) small amounts of data. And it’s continuously connected so no need for disconnection issues. The publish and subscribe methods only occupy 80 bytes of data, which is lightweight compared to HTTP. Both publish and subscribe can also happen simultaneously.
MQTT Broker
In the IoT system, there must be a server that handles all the information of the things that are connected to the internet. This is where MQTT broker comes in. The MQTT Broker that I used is Adafruit IO which stores data sent by the Arduino or NodeMCU to it and are saved in the Adafruit IO Feeds. Data can also be sent back to the Arduino by subscribing to that feed.
ESP8266 NodeMCU
NodeMCU is an eLua-based firmware for the ESP8266 WiFi SOC (System-on-Chip) from Espressif. The firmware is based on the Espressif NON-OS SDK 2.2.0 and uses a file system based on spiffs. The code repository consists of 98.1% C-code that glues the thin Lua veneer to the SDK.
The NodeMCU firmware is a companion project to the popular NodeMCU dev kits, ready-made open source development boards with ESP8266-12E chips. [1] This can be interfaced using SPI, SDIO, UART, or I2C connectivity to other processors which don’t have a built-in WiFi device.
Technical Details [2]

- 10 digit Analog-Digital converter
- Onboard Antenna and RF balun (balanced to unbalanced)
- Uses 802.11 b/g/n Wifi standards
- Uses IPV4, HTTP, FTP, UDP & TCP network protocols
- Operating voltages: 3-3.6V
- Operating Frequency range: 2.4-2.6 GHz
- Onboard power management modules, PLL, regulator, power amplifier, noise filters which makes it less external circuitry interface
- Configured in both Android & iOS devices
What are IFTTT, Chatfuel, and Adafruit IO?
IFTTT (If This Then That) is a free platform that helps you connect your apps and devices through the use of Applets. A service may either be a social networking site like Facebook or Twitter, or an Email app like Gmail, or even your simple Notes or Clock app. Applets are chains of command that trigger when a certain service or device do this command.
Chatfuel helps you create your own Messenger bot by linking it to your Facebook Page. We used Chatfuel in this project to detect certain trigger words like ‘on’ or ‘off’ to activate a command block.
Lastly, Adafruit IO is an IoT server and MQTT broker that stores data from a certain sensor through a microcontroller board in their Feed and toggle/activate commands using their Dashboard widgets.
Adafruit IO is linked to IFTTT since it will store data and toggle a dashboard widget if Chatfuel detects those trigger words.
Set-up the Software and Hardware
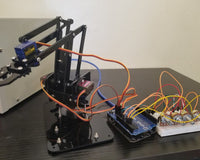
Hardware setup

I used a light bulb for the device. You can replace it with any home device you want to control. The wiring setup should still be the same. The black device with a lightning logo is the AC plug. Connect either the AC ground or supply to the relay in the Normally Open (NO) screw clamp port of the relay module. Every time the relay toggles, you should hear a clicking sound and the device should either turn on or off. The relay module needs 5V to power up. Since we’re using a NodeMCU board, you can’t see a 5V pin, only 3.3V. But there’s a pin that gives out 5V output which is the Vin pin. This gives out the voltage that is supplied by the serial port of your laptop or pc.
Setting up the software is divided into four parts: Adafruit IO setup, Arduino IDE setup, Chatfuel setup, and IFTTT setup.
Adafruit IO setup
Go to adafruit.io or io.adafruit.com. Click GET STARTED FOR FREE to sign up. Fill in your details and click CREATE ACCOUNT.
You will be redirected to the adafruit.io website. In the Adafruit IO homepage, click FEEDS in the left corner. In the FEEDS page, click the Actions drop-down button and choose Create a New Feed. Put a name to your feed (in my case, OnOff) and click CREATE.
In the left portion of the page, click DASHBOARDS. Click the Actions drop-down button and choose Create a New Dashboard. Put a name to your dashboard (in my case, Home Automation Dashboard) and click CREATE. You will then see the dashboard you’ve made below, click that dashboard. Click the blue plus button on the upper right corner as shown in the picture. 
You will then see different kinds of blocks. Click the first block, the TOGGLE block. Then it will let you choose the feed in which the data will be sent to. Put a check mark before the feed name that you just made and then click NEXT STEP. Rename Button On Text as “1” and Button Off Text as “0” for convenience. Then click CREATE BLOCK. You now have your TOGGLE button block. If you switch the button, the data will be stored in your FEED.
Arduino IDE setup
Open your Arduino IDE. Go to PREFERENCES in your Arduino tab.
Paste the link, which is below this, in your Additional Boards Manager URLs as shown in the image below.
http://arduino.esp8266.com/stable/package_esp8266com_index.json

After that, go to Tools —> Board: —> Boards Manager…
Search for ESP8266 in the search bar and install that board. The INSTALLED sign should appear after you’ve installed it.

After that, go back again to TOOLS —> Board: —> Choose NodeMCU 1.0 (ESP-12E Module).

Before you can start with the code, NodeMCU uses a different driver for it to connect to the USB port of your laptop. You have to download and install that driver here. You have to restart your PC/MAC for it to be installed properly then open Arduino IDE again.

After installing that driver, your Port (for MAC users) should have this /dev/cu.SLAB_USBtoUART port and click that. For Windows users, your normal COM ports are already the USB to UART ports. They don’t change their name like the ones in MAC devices. Change the Upload Speed to 115200 baud rate so that it will upload faster than when using 9600 baud rate.

Now, you’re ready for the Arduino code.
Copy the code below to your Arduino IDE. Replace the name and password of your WiFi in WLAN_SSID and WLAN_PASS. Place your Adafruit username in AIO_USERNAME. To find your AIO_KEY, go back to the Adafruit website. In the dashboard you created, you can see in the upper right portion a yellow box with a key icon. You will then see a dialog box appear. Copy your key in the Active Key textbox and paste it into your Arduino code in AIO_KEY. 
Click Upload and open the Serial monitor. Wait for it to display “MQTT Connected!”. Go to you Arduino IO Dashboard and start toggling the button. The serial monitor should receive strings of 1 and 0 (e.g. Got: 1 or Got: 0). You can attach an LED in pin D3 to make sure that it outputs a voltage, toggling the LED.
Now that we’ve tested the Adafruit IO connection to your NodeMCU board, we need to make a chatbot in Chatfuel.
Chatfuel setup
Go to chatfuel.com. Click Get Started For Free to connect it to your Facebook/Messenger account. In your dashboard, click Create a new bot. You will then be directed to the Welcome Message block. In the right portion of the page, type your welcome message. Here’s a sample welcome message.

After that, create a new group below the Welcome message block. Click the plus (+) button to create a new block. Rename the Untitled block to whatever you want (in my case, Relay ON/OFF). In the Relay ON and OFF blocks, after renaming it click the plus (+) button in the ADD A CARD portion below the name of the block. Choose JSON API. Change the TYPE into POST. Leave the URL blank for now since the URL is given when we make an IFTTT command setup. Repeat those steps for Relay OFF block.

For After Relay ON and After Relay OFF blocks, click the Text card since the bot will give a message after Relay ON and Relay OFF blocks are triggered.
Type the message the chatbot will say after toggling your device. Here’s a sample message:

Do the same thing for After Relay OFF block. After setting up those blocks, click Set Up AI tab in the left corner of the page. We will now assign words/phrases for the blocks to trigger. Click the red ADD AI RULE button. You may now add words in the “IF USER SAYS SOMETHING SIMILAR TO:” portion for the blocks to trigger. Then choose the block on the right side to trigger if that certain word is sent or typed. Sample AI rules are shown below.
After doing those things, all you need to do is connect the chatbot to a Facebook Page. Click Configure tab in the left part of the page, from there you will see the Facebook pages you own or handle. If you don’t have pages to handle, you can create your own Facebook page. Then, click the CONNECT TO PAGE button beside the FB page you want it to connect. It’s done. We now need to connect the chatbot and Adafruit IO using an API called IFTTT.
IFTTT setup
Go to ifttt.com. You may enter your email to get started or connect it to your Google or Facebook account. After that, you will then be directed to the Discover page of IFTTT. In the upper right portion of the page, click your account name and choose Create a New Applet. Click the blue +THIS and search for “Webhooks” in the services text bar. Click the Webhooks icon button and click Receive a Web Request. Type the event name (in my case, my event is named “chat”), then click Create Trigger button.
After that you will be redirected to the IF THIS THEN THAT page, click the +THAT and search for Adafruit in the services text bar and click their icon. You will then be redirected to Adafruit IO page to authorize the connection between the two websites. After authorizing, Click Send data to Adafruit IO. Choose the feed name that you made in Adafruit IO. For Data To Save, click Add ingredient and choose Value 1. Then click CREATE ACTION button and click FINISH button.
Remember how we still don’t have a JSON API URL for your chatbot? This is the part where we get that. In the Search tab above the page, search for Webhooks and click it. In webhooks, click the Settings button in the upper right portion of the page. Copy the key in the URL, which is the long combination of characters, and paste it into the URL format below. After doing that, copy the complete URL and paste it in the URL portion of the JSON API of the Relay ON and Relay OFF blocks. The only difference between the two is the value being sent to Adafruit IO feeds, which are 1 for ON and 0 for OFF.
https://maker.ifttt.com/trigger/chat/with/key/PasteYourKeyHere/?value1=1 //Link for Relay ON
https://maker.ifttt.com/trigger/chat/with/key/PasteYourKeyHere/?value1=0 //Link for Relay OFF
After doing that, go back to the Chatfuel website to test your chatbot. Click the UPLOAD button in your Arduino IDE first and wait for it to connect to the MQTT broker. After that, click the TEST THIS CHATBOT in the Chatfuel website. It will direct you to the Messenger website. You may now start talking to your bot by saying “Hi” to activate the welcome message. A sample conversation is shown below.

Once the bot replies, it should toggle the D3 pin of your NodeMCU board.
Code
Libraries included
Adafruit_MQTT.h and Adafruit_MQTT_Client.h by Adafruit IO
This is the Arduino library if you’ll choose Adafruit IO as your MQTT Broker. In the past, Adafruit IO uses the PubSubClient.h library which is now outdated. This library is for general MQTT purposes. Adafruit IO now has their own MQTT library. This library aids in the MQTT connection of your NodeMCU board to their website. This library has Subscription, which means the value posted in the Adafruit IO feeds will be sent to the Serial port of the NodeMCU board, and Publish, which the value obtained by the sensors/boards will now be sent to the Adafruit IO feeds for data storage.
ESP8266WiFi.h by Ivan Grokhotkov
This library enables network connection (local and Internet) using the ESP8266 built-in WiFi of the board. With this library, you can instantiate servers, clients and send/receive UDP packets through WiFi. The shield or NodeMCU board can connect either to open or encrypted networks (WEP, WPA). The IP address can be assigned statically or through a DHCP.
Arduino code
#include <Adafruit_MQTT.h>
#include <Adafruit_MQTT_Client.h>
#include <ESP8266WiFi.h>
#define relayPin D3
//WiFi network name & password
#define WLAN_SSID "YourWiFiName"
#define WLAN_PASS "YourWifiPassword"
//Username & AIO key
#define AIO_SERVER "io.adafruit.com"
#define AIO_SERVERPORT 1883 // use 8883 for SSL
#define AIO_USERNAME "YourAdafruitUsername"
#define AIO_KEY "YourAIOKey"
// Create an ESP8266 WiFiClient class to connect to the MQTT server.
WiFiClient client;
// Setup the MQTT client class by passing in the WiFi client and MQTT server and login details.
Adafruit_MQTT_Client mqtt(&client, AIO_SERVER, AIO_SERVERPORT, AIO_USERNAME, AIO_KEY);
// Setup a feed called 'onoff' for subscribing to changes.
Adafruit_MQTT_Subscribe onoffbutton = Adafruit_MQTT_Subscribe(&mqtt, AIO_USERNAME "/feeds/onoff");
void MQTT_connect();
void setup() {
pinMode(relayPin, OUTPUT);
digitalWrite(relayPin, LOW);
Serial.begin(115200);
delay(10);
// Connect to WiFi access point.
Serial.println(); Serial.println();
Serial.print("Connecting to ");
Serial.println(WLAN_SSID);
WiFi.begin(WLAN_SSID, WLAN_PASS);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println();
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
// Setup MQTT subscription for onoff feed.
mqtt.subscribe(&onoffbutton);
}
uint32_t x=0;
void loop() {
// Ensure the connection to the MQTT server is alive (this will make the first
// connection and automatically reconnect when disconnected). See the MQTT_connect
// function definition further below.
MQTT_connect();
// this is our 'wait for incoming subscription packets' busy subloop
// try to spend your time here
Adafruit_MQTT_Subscribe *subscription;
while ((subscription = mqtt.readSubscription(5000))) {
if (subscription == &onoffbutton) {
Serial.print(F("Got: "));
Serial.println((char *)onoffbutton.lastread);
//converts the received 1 or 0 to string to compare in the if-else statement
String response = (char*)onoffbutton.lastread;
if (response == "1"){
digitalWrite(relayPin, HIGH);
}
else {
digitalWrite(relayPin, LOW);
}
}
}
}
void MQTT_connect() {
int8_t ret;
// Stop if already connected.
if (mqtt.connected()) {
return;
}
Serial.print("Connecting to MQTT... ");
uint8_t retries = 3;
while ((ret = mqtt.connect()) != 0) { // connect will return 0 for connected
Serial.println(mqtt.connectErrorString(ret));
Serial.println("Retrying MQTT connection in 5 seconds...");
mqtt.disconnect();
delay(5000); // wait 5 seconds
retries--;
if (retries == 0) {
// basically die and wait for WDT to reset me
while (1);
}
}
Serial.println("MQTT Connected!");
}
Conclusion
Now we’re done! It’s a fun and simple IoT project which is very useful in automating home devices especially when you’re out for a few days. Try adding more devices to the system and see how it goes.
References
[1] https://github.com/nodemcu/nodemcu-firmware
[2] https://www.linkedin.com/pulse/esp12e-nodemcu-wifi-iot-module-specification-biswajeet-tripathy
The post Home Automation using Facebook Messenger and ESP8266 NodeMCU appeared first on CreateLabz.